¿Qué es TypeScript?
JavaScript es uno de los lenguajes más populares en el panorama actual del desarrollo software, situándose siempre en los primeros puestos en cualquier encuesta de tendencias sobre tecnología.
El lenguaje ha crecido mucho en los últimos años, expandiendo su dominio mucho más allá del navegador. Ahora se utiliza en múltiples contextos: en bases de datos, aplicaciones móviles híbridas, soluciones en nube, diseño redes neuronales, etc.
Esta versatilidad, junto con la amplia oferta de herramientas, frameworks y librerías basadas en JavaScript, ha propiciado una creciente demanda de aplicaciones JavaScript escalables, seguras y de alto rendimiento.
En este contexto aparece TypeScript (actual versión 3.3), un lenguaje de programación de código abierto desarrollado por Microsoft en 2012. En realidad se trata de un superconjunto de JavaScript que esencialmente añade nuevas capacidades al lenguaje, como tipado estático de elementos, objetos basados en clases, así como otras características de la Programación Orientada a Objetos (POO).
Tipos de datos
Además de los tipos básicos string, boolean o number, TypeScript también admite los siguientes tipos básicos:
- Array: tipo de dato estructurado que permite almacenar una colección de elementos.
- Tuple: similar al array, pero con un número fijo de elementos escritos, que no tienen por qué ser el mismo.
- Enum: es una forma de dar nombres más amigables y descriptivos a los conjuntos de valores numéricos.
- Any: indica que la variable puede ser de cualquier tipo. Para casos donde queremos optar por no realizar la comprobación de tipo y dejar que los valores pasen por las comprobaciones en tiempo de compilación. El ejemplo de utilidad puede ser a la hora de trabajar con librerías externas.
- Void: indica que una función no devolverá ningún valor.
- Null y Undefined.
- Object: es un tipo que representa el tipo no primitivo, es decir, cualquier cosa que no sea number, string, boolean…
- Never: utilizado por ejemplo para indicar que una función siempre arroja una excepción o que nunca termina su ejecución.
Principales características
- Compilado: al ser un lenguaje compilado/transpilado podemos detectar muchos de los errores antes de abordar la ejecución.
- Orientación a objeto: soporte para el manejo de clases, interfaces, herencia, composición, sobrecarga, etc, lo que facilita hacer aplicaciones escalables.
- Versatilidad: se trata de un lenguaje que permite opciones interesantes como por ejemplo el uso de decoradores, tipos genéricos, unión e intersección de tipos, etc.
- TypeScript y ECMAScript van de la mano, ajustándose al estándar en el que se basa JavaScript.
Pero no es oro todo lo que reluce. En el otro lado de la balanza, encontramos ciertas características que hacen que TypeScript tenga aspectos negativos a tener en cuenta:
- La compilación de los ficheros lleva tiempo (a veces demasiado), sobre todo en proyectos de gran envergadura. Con una correcta modularización del proyecto se puede minimizar el tiempo de espera.
- Añade una nueva capa de complejidad a la aplicación, haciendo que las personas que se incorporen al equipo tengan que conocer/aprender la tecnología y cómo trabajar con ella de forma eficiente.
Cómo se instala
Aunque hay múltiples formas de instalar TypeScript, la más sencilla es hacerlo de forma global a través de un gestor de paquetes de Node.js, como npm o yarn:
npm install -g TypeScript
yarn global add TypeScript
Una vez instalado, podremos hacer uso del comando tsc desde nuestra terminal, el cual nos permite compilar los ficheros .ts a ficheros .js.
Configurando TypeScript – tsconfig.json
Existe un archivo de configuración llamado «tsconfig.json» en el que podemos proporcionar instrucciones sobre cómo debe configurarse nuestro proyecto TypeScript, incluyendo todas las opciones que queramos para el compilador (por ejemplo el estándar EcmaScript al que deseamos compilar el código, el tipo de reporte de errores que se desea, las rutas donde colocar los archivos compilados, etc).
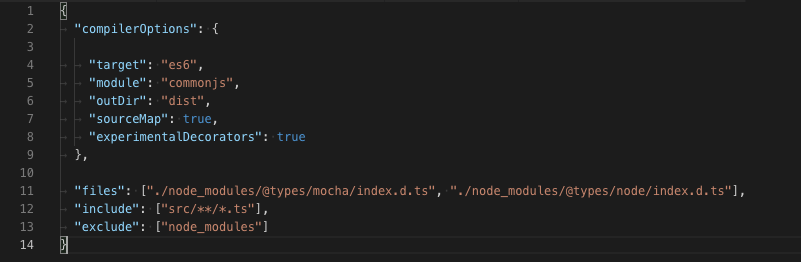
Este es el aspecto de un fichero de ejemplo tsconfig.json:

Cuando se establecen las propiedades file o include, el compilador solo procesará la unión de los archivos listados como valor de estas propiedades. Files incluye rutas (relativas o absolutas) a ficheros, mientras que include/exclude, toman un patrón global. Exclude se usa para filtrar algún fichero que hayamos incluido con include; sin embargo, cualquier archivo que haya sido explícitamente listado bajo files siempre se incluye, independientemente de que coincida con cualquier patrón definido bajo exclude.
Además, estamos indicando que todos los archivos de salida se encuentren en el directorio dist, que permita el uso experimental de decoradores de ES7, y estamos estableciendo que la versión de ECMAScript a la que queremos compilar sea la 6 (puede ponerse indistintamente es6 o ES2015).
Conclusión
TypeScript aporta muchos beneficios a nuestra productividad ayudándonos a crear aplicaciones que sean confiables, sostenibles y escalables. Aunque mayormente es utilizado junto a Angular, es importante destacar que no es exclusivo de este, ya que otros frameworks o librerías como React y Vue están empezando a utilizarlo.
En este artículo he tratado de mostrar algunas características básicas de TypeScript, dejando muchísimos elementos en el tintero. La intención es dar a conocer este lenguaje a todo el mundo que aún no lo conociese, y que esta entrada sirva como base a futuras publicaciones relacionadas con este lenguaje.
