El reto inicial
Hace unos días me lanzaron un reto que no podía dejar pasar de largo tan fácilmente. Se trataba de intentar mejorar una app móvil poniendo al usuario en el centro y elegí Renfe Tickets. El motivo de mi elección fue sencillo, quería realmente saber si las críticas que tenía en el mundo de la experiencia de usuario eran ciertas.
Tanto su web como su app siempre aparecen en charlas como casos de productos no demasiado bien diseñados. Algunas veces ese tipo de opiniones se lanzan a la ligera, sin haber preguntado si realmente la mayoría de los usuarios son capaces de conseguir realizar las tareas para las que han sido diseñadas o desarrolladas.
Así que os voy a contar el proceso tal cual lo realicé, intentando descubrir cuáles eran sus puntos más débiles y preparar una propuesta para mejorarla en la medida de mis posibilidades, evitando añadir más funcionalidades. Únicamente intentaría realizar unos procesos más fluidos y crear una arquitectura de datos o información más coherente.
Los desarrollos siempre son complejos y es muy fácil criticar el trabajo ajeno sin conocer los motivos que han llevado a tomar ciertas decisiones, especialmente decisiones tomadas por motivos técnicos o de negocio, así que en primer lugar
pido disculpas si alguien se siente ofendido por alguno de los comentarios u opiniones aquí expuestas.
El tiempo empleado en realizar y redactar este artículo fue el de aproximadamente una semana en mis ratos libres o unas dos jornadas de trabajo, sin contar con una encuesta que lancé antes para tener tiempo para tratar la información. No quise alargarlo mucho ya que no se trataba de hacer un estudio en profundidad, sino más bien encontrar los principales problemas de uso de la aplicación e intentar solucionarlos. Tampoco quería perder demasiado tiempo en escribir el artículo de manera grandilocuente, ya que, debido a mi formación en metodologías «Lean», prefiero lanzar las cosas y aprender de los resultado. Así que os cuento…
El estudio inicial de la aplicación
Me planteé una investigación inicial, ya que es necesario conocer la aplicación sobre la que se va a trabajar y me puse manos a la obra. Me instalé la app en IOS y Android. Tiempo atrás la tuve instalada pero la borré puesto que no soy usuario habitual de tren. Mi sorpresa fue que 2 años después la aplicación seguía, sino exactamente igual, sí muy parecida a como la recordaba. Lo de lanzar algo pequeño e ir iterando para mejorar me da que no fue el procedimiento que se siguió en este desarrollo.
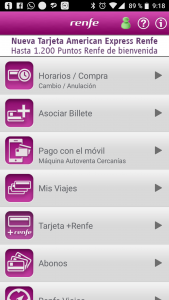
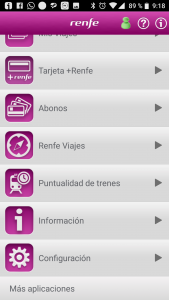
Al acceder me encontré con un menú lleno de opciones. La primera sensación fue un poco agobiante, tenía que buscar en ese menú con 11 opciones, las cuales no eran demasiado intuitivas, la acción que quería realizar.
Os pego aquí el menú…


¿Cuál era el propósito principal de una aplicación llamada «Renfe Tickets»? Me pareció bastante obvio que la funcionalidad principal debería ser la gestión de los billetes, la compra y el listado de los mismos. La opción principal, en efecto, parecía ser la compra porque estaba situada arriba del todo en ese menú mastodóntico. Pero no era una opción clara ya que compartía protagonismo con horarios, cambio y anulación.
Primera reflexión: Podían haber usado únicamente el texto “Comprar billetes” en lugar de añadir “Horarios”, que creo yo, va implícito puesto que si no sabes los horarios no puedes comprar los billetes.
Tres enlaces más abajo de la opción de compra de billetes me encontré “Mis viajes”. Tras acceder a esta opción de “Mis viajes”, que en un principio no sabía muy bien para qué servía puesto que estaba vacía (lógico porque no había comprado nada), pulsé en el icono de ayuda que encontré en la cabecera de la app, el cual me explicaba que aquí se iban a guardar “Mis billetes”… Pero… ¿No estaba en la sección de “Mis viajes”?
Segunda reflexión: En primer lugar, convendría que si en una de las secciones al entrar se encuentra vacía, aprovechar ese vacío para explicar qué se va a encontrar el usuario en algún momento futuro e incluso añadir un acceso por ejemplo a “Comprar billetes”.
Por otra parte, ¿por qué no habrían llamado a esta sección “Mis billetes”? Esto conseguiría más coherencia y comprensión por parte de los usuarios en la terminología empleada.
Más tarde, resultó que también tenían la opción “Viajes Renfe”, que no tenía nada que ver con la otra opción de “Mis viajes”, que a lo mejor hubiese tenido más sentido. Consistía en un “planificador de viajes” en el que podías elegir diferentes productos o servicios que ofrece Renfe (Coches, Hoteles, Tren + Hotel, Ocio, Viajes) pero no dentro de la app, lo que hacía era sacarte y llevarte a la web.
Tal vez hubiese sido mejor idea no ponerlo en la propia app si al final el usuario no iba a poder operar directamente y tendría que loguearse en la web.
Otra opción que me pareció curiosa fue “Información”, ya que al pulsarla me sacó de la app y me llevó a la web de nuevo, pero no a una sección de información sino a la home. No me sentí muy informado, la verdad.
Mi pregunta en este momento fue… ¿Por qué desarrollar una app si al final vas a mandar al usuario a la web cada dos por tres? ¿No sería mejor hacer una app que haga menos cosas pero que las que haga, las haga bien, facilitando la vida al usuario y usar aquello que nos aporta una aplicación nativa y que no se puede hacer en una web?
El icono de ayuda de cada pantalla era curioso también, ya que al pulsarlo mostraba una vista contextual que explicaba para qué servía esa sección con nombres guays como “Renfe + Tarjeta” o “Asociar Billetes” o “Abonos”, sin esa ayuda no tendría ni idea de qué eran esas secciones o para qué servían, pero…
¿Por qué no poner esos textos de ayuda, a lo mejor, en cada uno de los enlaces de acceso a cada sección para no hacer al usuario pensar más de lo debido o tener que pulsar luego en la ayuda una vez ha accedido a la sección?
Servicios como los «abonos» o la «tarjeta de Renfe» que aparecen en la app, que en teoría son buenos para el usuario ya que puede obtener descuentos y fidelizarse con la compañía, no aprovechaban para explicar al usuario qué eran o qué ofrecían. Era una oportunidad perdida de poder ofrecer al usuario valor.
¿Por qué no pusieron algo de información visible sobre los beneficios que le podían reportar al usuario tener un abono o una tarjeta de fidelización?
En resumen, no encontré mucha coherencia entre la nomenclatura empleada en los diferentes servicios que ofrecía la app generando mucha confusión y obligando a abrir todas las secciones y posteriormente pulsar en el icono de (?) para intentar entender cómo funcionaba la app, es decir, no era demasiado intuitiva.
Esto fue lo que apareció antes de preguntar a los usuarios sobre cómo usaban la aplicación.
Las encuestas
Como diseñador de servicios y de experiencias de usuario, no se puede diseñar nada sin conocer al usuario y cuáles son sus problemas, ya que el diseño consiste en eso exactamente, en resolver problemas. Pregunté por el uso a los usuarios de la aplicación, lancé un par de encuestas en varias redes sociales y profesionales, Twitter y LinkedIn, para conocer la opinión de los usuarios y cuáles eran las opciones más habituales o las más usadas. Era preferible haber realizado entrevistas presenciales pero no tenía mucho tiempo para realizar esas entrevistas y para el sondeo me valía con realizar un sondeo cuantitativo. Os dejo el enlace por si tenéis curiosidad sobre en qué consistió la encuesta.
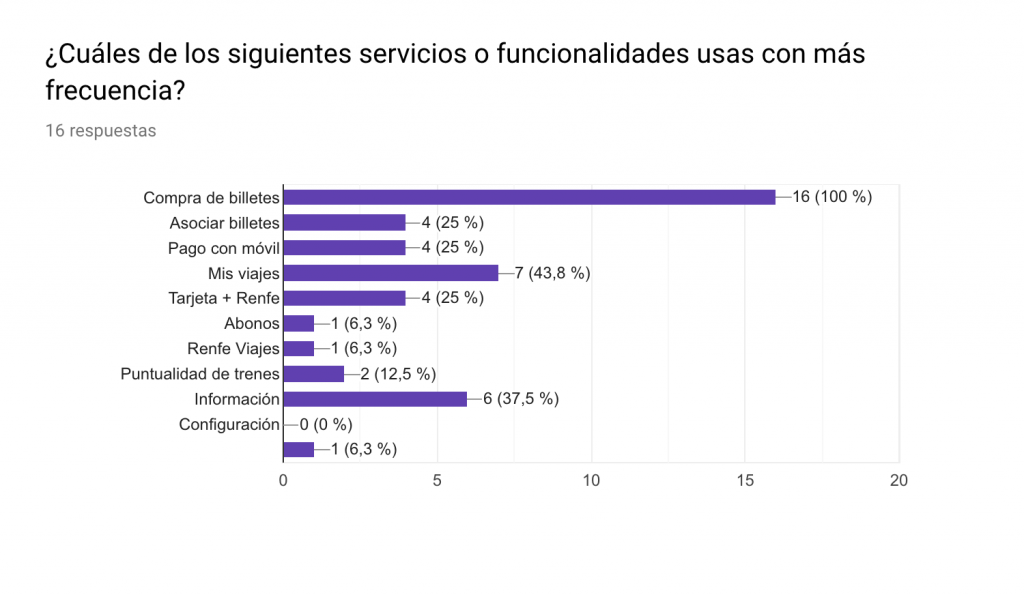
La participación no fue demasiado elevada, 16 personas, pero me sirvió para conocer más el uso de la app e intentar validar las hipótesis sobre algunos de los problemas que creía que tenía la aplicación y para conocer cuáles de los servicios eran los más usados por los usuarios.

En cuanto al dispositivo, IOS y Android se usaban casi por igual y la frecuencia de uso de la app era:
- Más de la mitad un 62,4%, usuarios que viajaban varias veces al año.
- Un 18,8% varias veces al mes.
- Y otro 18,8% los que la usaban varias veces a la semana.
Por otro lado pregunté a los usuarios sobre funcionalidades que echasen en falta en la aplicación y en otros canales como en web o taquilla que tuvieran disponible, o qué problemas encontraron y dejé una pregunta abierta para comentarios, aclaraciones o puntualizaciones.
Los problemas encontrados que enumeraron los usuarios fueron estos:
- “Problemas de conexión, no funciona, excesivamente compleja.”
- “¡¡Nunca sé cuándo compro un billete FLEXIBLE (que se puede cambiar el horario sin pago extra) y cuándo no, hasta que genero el pago!!”
- “Lentitud, mala arquitectura de información, mal flujo.”
- “Muchos… se bloqueaba, no aceptaba los datos, no permitía cambios de billetes, para pagar no pasaba a Paypal (… …)”
- “Lenta.”
- “Variación (subida) de precios al volver a consultar un mismo trayecto.”
- “Recuerdo un día en que no les funcionaba la pasarela de pago con Ebay y no pude cancelar dos billetes. Pero he de decir que me puse en contacto con Renfe y aunque tardó, me devolvieron el dinero sin ningún problema.”
- “Imposibilidad de conectar con el servidor, solo una vez.”
- “Que el buscador de estaciones (ciudades) no funcione.”
- “Si marcas la casilla de acceder “sin conexión” hay veces que se queda medio bloqueada y no deja acceder.”
- “En general fallos de acceso a los servicios dejándote sin acceso a los billetes. También con relativa frecuencia los trenes aparecen desincronizados y no puedes comprar ningún billete. Y por último algunos botones aparecen bastante finos y justo encima de las tabs de navegación de un apartado y acabas pulsando en una tab en lugar del botón, con lo que tienes que repetir la operativa. En general las pantallas grandes están muy desaprovechadas.”
- “Sí, errores a la hora de completar el pago, mucha confusión.”
- “Sí, es muy lenta. Si no tengo conexión 4g a veces me es imposible abrir el billete, lo que provoca que si el revisor viene cuando atravesamos zonas de poca cobertura no pueda enseñarle el billete o tenga que volver.”
- “Se cuelga.”
Y las respuestas abiertas del campo “¿Tienes algo más que decir?” fueron las siguientes:
- “Me cuesta mucho diferenciar entre el billete redondo (ida y vuelta) y el billete sencillo (Solo ida). Además hay ofertas para billete sencillo y nunca sé cuándo escojo cuál, a pesar de poner las preferencias del viaje al comienzo de la búsqueda…”
- “La línea gráfica se debería de actualizar/modernizar.”
- “Nada.”
- “Alguna vez me he llevado algún susto porque la aplicación no conecte cuando vas a coger el tren. Recomiendo tener siempre una captura de pantalla por si acaso (este problema no tiene porqué ser de Renfe). Lo que sí que molesta realmente, es que cada vez que compras un billete tengas que asociar la tarjeta Renfe (tanto para el de ida, como para el de vuelta). Debería de asociarse automáticamente a tu tarjeta, o al menos preguntártelo en el asistente. A pesar de esto, mi valoración en líneas generales para la aplicación es muy positiva.”
- “Solo utilizo la aplicación para la compra de billetes de larga distancia, y únicamente si además no tengo acceso a un ordenador de sobremesa o por cuestiones de tiempo no me puedo acercar a la estación.”
- “Quizás sería interesante un método más fácil de asociar billetes (se pide mucha información).”
El benchmark
Llegó el momento, una vez recopilada la información, de preparar un prototipo preliminar con el que poder validar la propuesta de mejora, enseñarlo a usuarios y compañeros de profesión y recibir su feedback. Comencé con un estudio de aplicaciones que pudieran tener como funcionalidad principal la compra de billetes y gestión de los mismos (cambios o anulaciones), y me instalé las apps de Iberia, Vueling y eDreams para estudiar cómo habían resuelto estos procesos. Cada una de ellas tenía sus cosas que me cuadraban y que podía aprovechar como punto de partida y otras que no tanto. Para mí siempre es super recomendable ver qué hacen otros productos o servicios similares a lo que estás diseñando. No es cuestión de reinventar la rueda, sino de aprovechar lo que ya funciona e intentar adaptarlo a las necesidades de tu producto. Ya tendremos tiempo de mejorarlo si es que se puede.
Primer prototipo, baja/media fidelidad
Con el estudio de la app y el de la competencia finalizado, las encuestas realizadas para conocer uso y las opiniones por parte de los usuarios que había realizado, me planteé montar un proto en baja/media fidelidad realizado con Balsamiq, herramienta de prototipado o wireframing que cuenta con unos cuantos añitos de antiguedad, pero se trabaja muy rápido y la uso cuando no quiero ponerme a dibujar en papel los protos porque tengo una idea en la cabeza más o menos construida. El aspecto de estos diseños resultantes es bastante similar a unos wireframes hechos a mano.
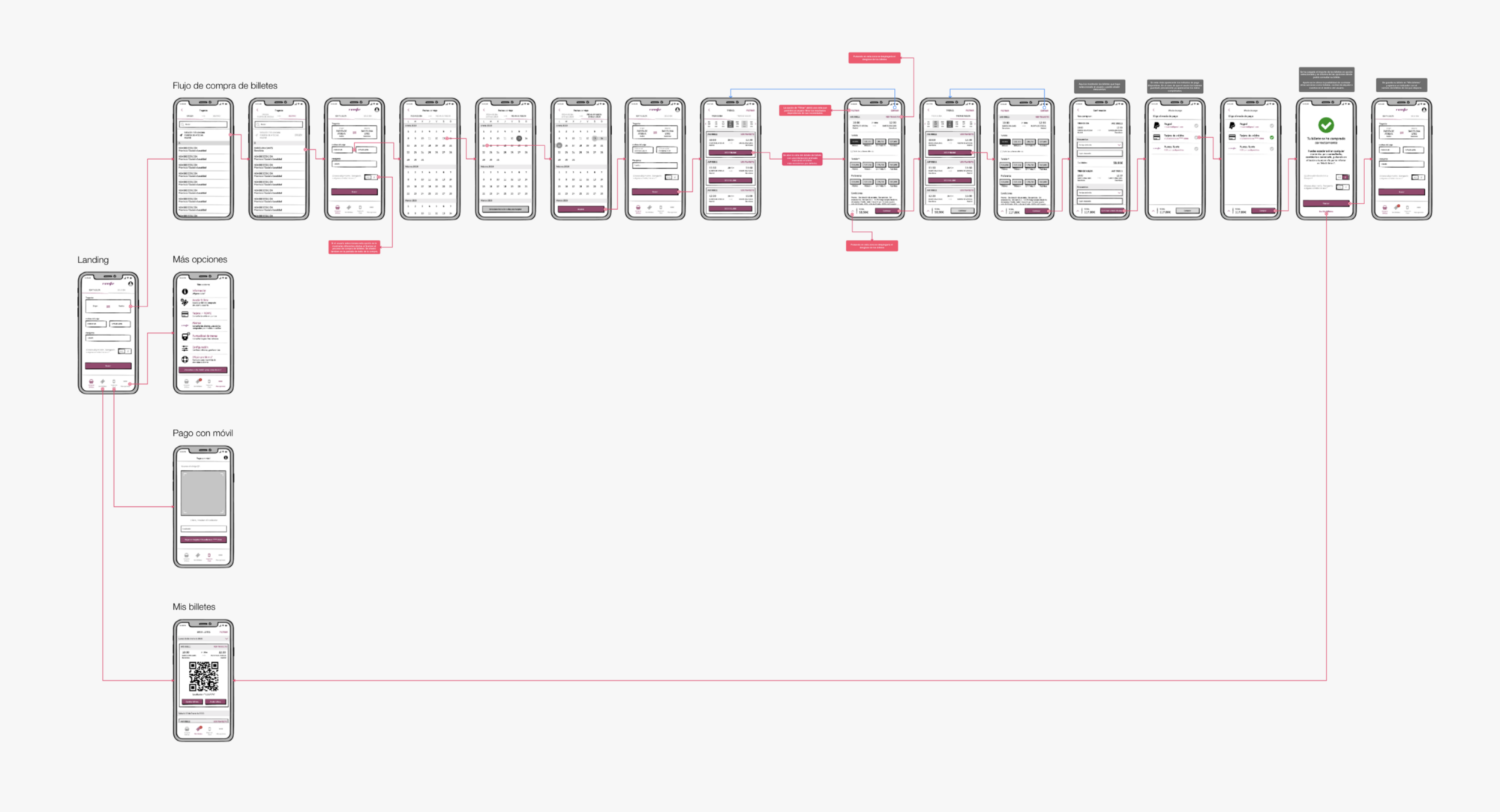
Para no alargar el estudio demasiado en el tiempo, preparé los diseños de todas las secciones que dispuse en la menú bar situada en la zona inferior de la pantalla. Estos diseños serían el flujo de “Comprar billetes”, la vista de “Mis billetes”, la vista de “Pago con móvil” y finalmente la vista de “Más opciones”, que recogería el resto de funcionalidades menos usadas por los usuarios. El aspecto de la primera vista que planteé fue este:

Agrupé funcionalidades por tipología, por ejemplo, las opciones de anular o cambiar los billetes debería estar en “Mis billetes” en lugar de en “Horarios / Compra”, como está en la app de Renfe, ya que, en teoría, esos billetes ya los tendrías comprados y sería más coherente incluir esas funcionalidades ahí.
Una vez tuve el primer flujo en baja, lo monté con overflow, una herramienta bastante útil para compartir flujos online y obtener feedback rápido y se lo mostré a algunos usuarios y a mis compis de UX de Kairós DS, que me aportaron ideas muy interesantes. Realicé algunos cambios para afinar un poco más el proto:

Os pego aquí el enlace por si queréis revisar el flujo que diseñé.
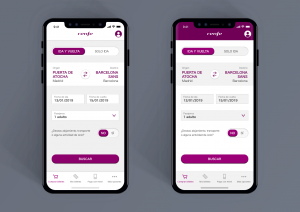
Alta fidelidad – concepto de la vista principal
Monté, a modo de concepto, un diseño de lo que podría ser la linea de la app y utilicé la vista inicial de “Comprar billetes” (ya que es la funcionalidad más usada y debería aparecer directamente al acceder a la aplicación).
Utilicé iconos de librerías para algunos elementos de la interfaz https://demo.amitjakhu.com/dripicons/ y plantillas para montar el prototipo final. Combiné un par de diseños que conseguí de aquí.
Y como no me decidía por cuál de las dos versiones que preparé os enseño las dos.

Funcionalidades extras que podrían aportar más valor para el usuario final
Añado un listado de posibles funcionalidades que se podrían testar e ir desarrollando a posteriori y que serían de mucha ayuda para el usuario, creadas en un brainstorming rápido, las cuales podrían ser priorizadas dependiendo del valor que aportasen al usuario, entre ellas se encuentran:
- Informar al usuario mediante notificaciones del sistema de retrasos de los trenes y de la vía/andén desde la que saldrá su tren.
- Cuando el usuario se encuentre cerca de la estación (usando geo-posicionamiento) y abra la aplicación, en lugar de mostrarle la opción por defecto de “Comprar billetes” le aparezca “Mis billetes”.
- Mostrar un plano de la estación en la que se encuentra el usuario para facilitarle la llegada a su tren, mostrarle las salidas más cercanas o los servicios disponibles, paradas de autobús, metro o taxis, ya que hay estaciones que son enormes y el usuario se encuentra perdido en esos laberintos. Si ya se combinase con realidad aumentada y geo-posicionamiento indoor y outdoor sería bastante útil.
- Reservar billetes en lote para una semana, por ejemplo, puesto que para algunos usuarios que usaban la aplicación para viajar a diario tenían que ir haciendo la reserva una a una.
- Acciones de venta en las que el usuario obtenga ofertas o descuentos al contratar servicios extras, como los hoteles o transportes en la ciudad donde viaje.
Conclusiones finales
Creo que la aplicación tiene bastante margen de mejora pensando en hacerle la vida más sencilla al usuario. Ya no tanto en el diseño de interfaz o de los procesos, o que sea más intuitiva o usable (que también), sino en que la aplicación permitiese realizar las mismas operaciones que puede realizar en la taquilla o en la web y que lo haga de un modo más fiable, ya que el usuario no confía en que la operación que va a realizar funcione como se espera. Varios comentarios negativos decían que fallaba muy a menudo.
Sin ninguna duda, se debería rediseñar el servicio completo que ofrece la compañía de trenes. Un fallo técnico no debería dejar al usuario sin opciones para viajar (fallos en el login y no poder acceder a los billetes comprados, por ejemplo) y debería tener una solución alternativa distinta a tener que acudir a la taquilla.
Muchas gracias.

Muy buen artículo. Creo que alguien debería hacerselo llegar a Renfe y hacerles entender que a lo mejor es que su estrategia pasa por lanzar varias apps de proposito mas especifico, icluso con enlaces entre ellas asi a lo loco, en lugar de la app-anillo-unico. Ademas de un lavado de cara al UI y replanteamiento de menús…
Buen artículo.
Yo soy usuario muy frecuente, de los de varias veces por semana y, aparte del UX/UI que comentas, lo que es alucinante es que hay numerosos fallos en la propia operativa que personalmente he reportado en diversas ocasiones y parece que no les preocupa demasiado ya que se limitan a enviar el tipico correo de muchas gracias por el comentario, como si les estuviese diciendo que no me gusta el color del botón.
Me refiero a fallos que te pueden dejar en el control sin que te dejen pasar a pesar de haber comprado tu billete correctamente. Por ejemplo, en determinadas circunstancias, no aparece el billete en la sección de «Mis viajes», y no es un problema de que no haya conexión con el servidor.
En fin supongo que cuando llegue la competencia, que ya queda poco se irán poniendo las pilas poco a poco, al final Renfe es como un ministerio.